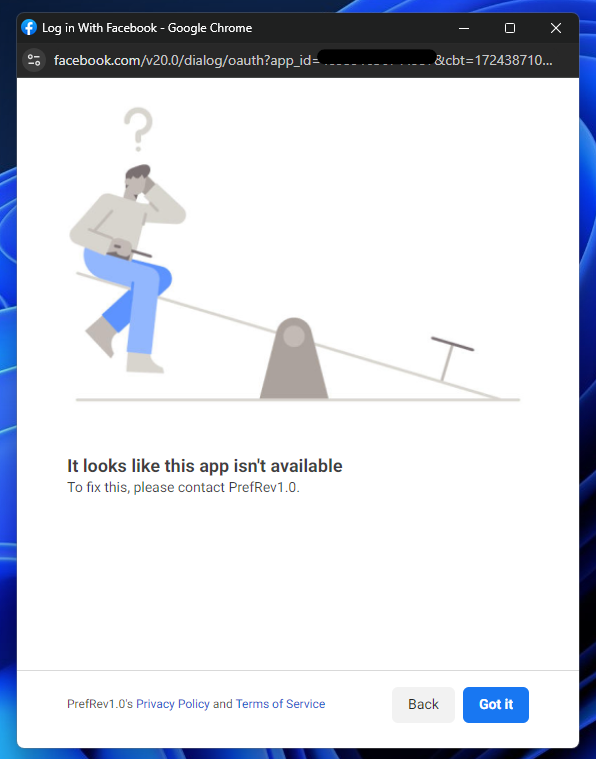
Facebook login for Business app login error "It looks like this app isn't available"
I have developed a Facebook app using Facebook Login for Business where the logged in user can allow the app to retrieve a list of pages the logged in user manages. To get permission for pages_show_list feature, I had to add 'Facebook Login for Business' product to the app and the request got approved by the Facebook App Review team.
However now when I try to login to the Facebook app from a user (that is not listed in the app's user roles) I get "It looks like this app isn't available" soon after the login in the popup. The app is Live but still I get that error. I am trying to implement the same functionality as Senja.io does and they do the same thing and anybody whether they manage pages or not, a business owner or not they can still login and the page selection screen is presented to them. But in my app after someone logs in it shows "It looks like this app isn't available".
I referred the following question on StackOverflow but I couldn't get a proper solution from it. "It looks like this app isn't available" Facebook App Login Error
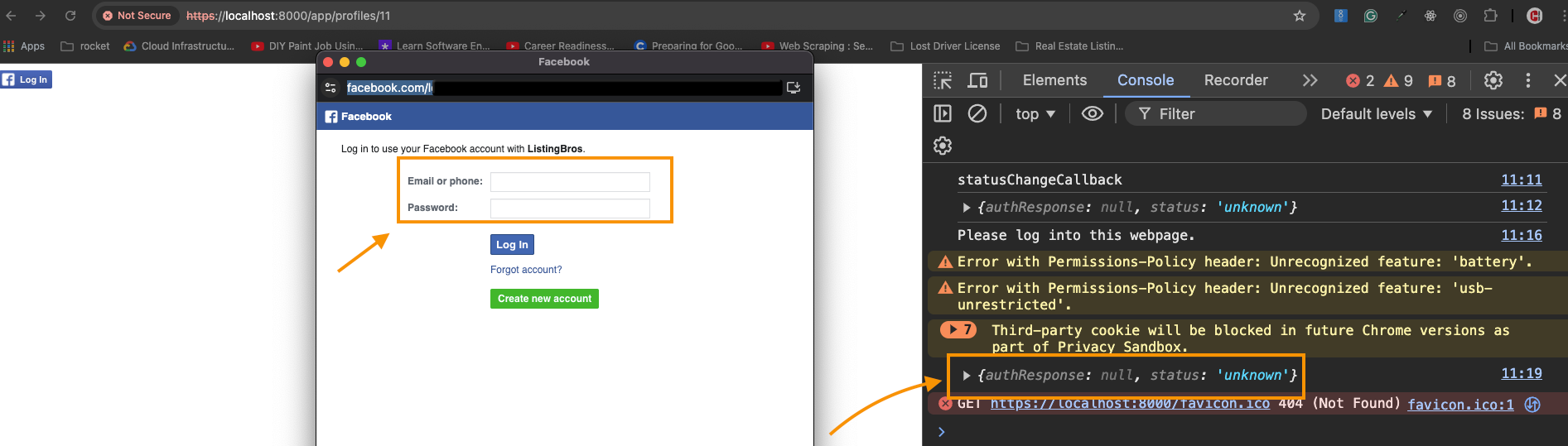
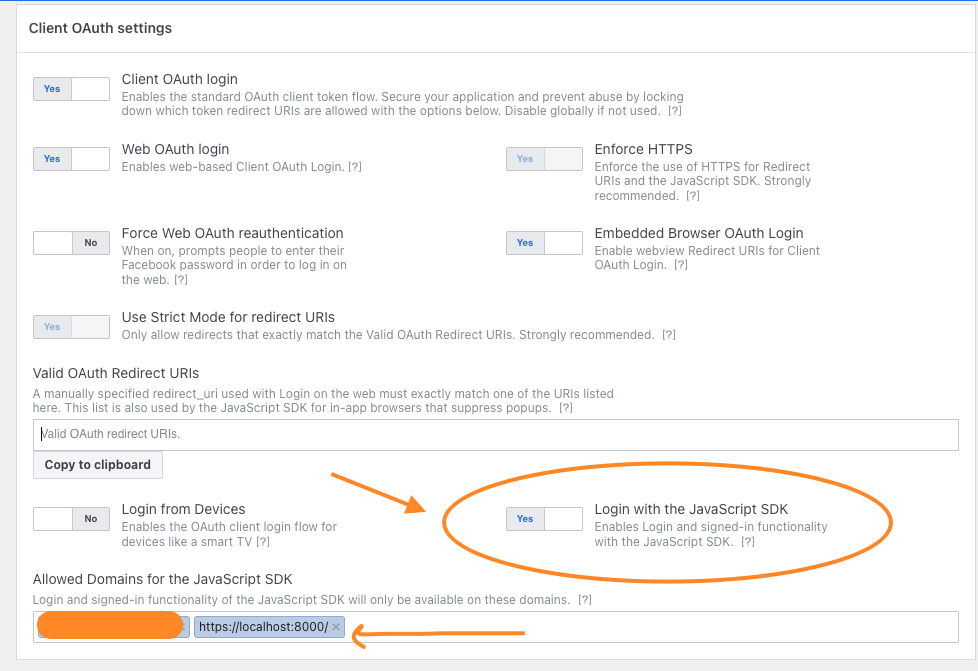
I have created a separate configuration under Facebook Login for Business and included it in the Facebook login JS code, but there is still no luck with it.
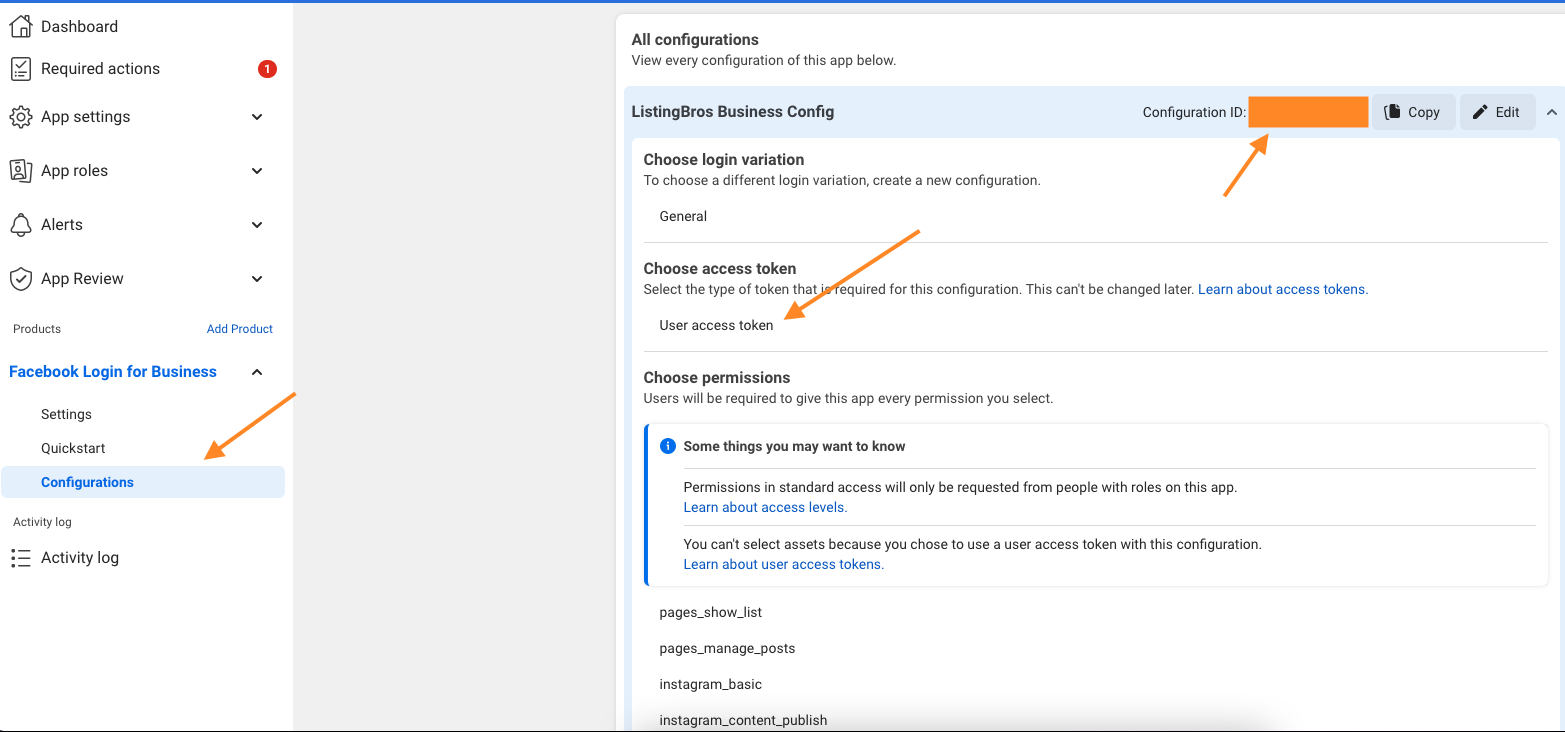
Configuration setting:
Login variation: General
Access token: System-user access token (I used User access token as well but no luck)
Choose token expiration: 60 days
Assets: Pages - Asset required
Permissions: pages_show_list, pages_read_engagement, pages_read_user_content
HTML:
<button onclick="login()">Login with Facebook</button> JS:
window.fbAsyncInit = function() { FB.init({ appId : '48XXXXXXXXXXX57', cookie : true, xfbml : true, version : 'v20.0' }); FB.AppEvents.logPageView(); }; (function(d, s, id){ var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) {return;} js = d.createElement(s); js.id = id; js.src = "https://connect.facebook.net/en_US/sdk.js"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk')); function login() { FB.login( function(response) { if (response.authResponse) { console.log('Welcome! Fetching your information.... '); FB.api('/me', function(response) { console.log('Good to see you, ' + response.name + '.'); getManagedPages(); }); } else { console.log('User cancelled login or did not fully authorize.'); } }, { config_id: '81XXXXXXXXXXX93', scope: 'pages_show_list, pages_read_engagement, pages_read_user_content' }); } The error I get presented is "app being not available". Is there a way to publish the app? I have been struggling with this for over a month now and I cannot find a solution. Only the app's Admins, Developers, Testers can get through the login step and choose pages. Please help.