I need to get authenticated for Instagram API. I have a business profile. And I'm trying to authenticate via FB login via the JS SDK:
<p id="profile"></p> <script> function checkLoginState() { FB.getLoginStatus(function(response) { statusChangeCallback(response); }); } window.fbAsyncInit = () => { FB.init({ appId: 'xxxxxxxxxxxxxx', cookie: true, xfbml: true, version: 'v19.0' }); FB.login((response) => { if (response.authResponse) { console.log('Welcome! Fetching your information.... '); FB.api('/me', {fields: 'name, email'}, (response) => { const msg = `Howdy ${response.name}. Your email address: ${response.email}`; document.getElementById("profile").innerHTML = msg; }); } else { console.log('User cancelled login or did not fully authorize.'); } }); FB.getLoginStatus((response) => { if (response.status === 'connected') { console.log(response.authResponse); alert(`response.authResponse: ${response.authResponse}`); } }); }; </script> <!-- The JS SDK Login Button --> <fb:login-button scope="public_profile,email" onlogin="checkLoginState();"> </fb:login-button> <div id="status"> </div> <script async defer crossorigin="anonymous" src="https://connect.facebook.net/en_US/sdk.js"></script>
I click the button, get redirected at FB, enter login/pass in the dialog window, enter 2FA code. And then it'll ALWAYS get stuck on this dialog, on the half-way:

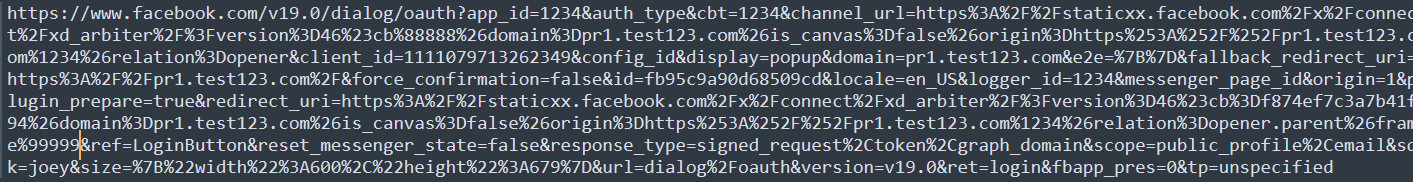
with this url (modified):

What's going on here?