Posts tagged with facebook-javascript-sdk
How to provide "Login Using Facebook" for external users when using "Facebook Login For Business" product?
I've a login page where I provide external users with an option "Login Using Facebook". The Meta App has a type "Business" & using the product "Facebook Login For Business". I want to able to authenticate the users & then redirect them to "Facebook Messenger URL (https://m.me)". However, whenever I try to log in the user, the login pop-up window becomes a blank white screen after entering the user's credentials. I'm getting the below error when authenticating the user.
ErrorUtils caught an error: Minified invariant #21945; Subsequent non-fatal errors won't be logged; see https://fburl.com/debugjs. However, when I switch to the product "Facebook Login", I'm able to authenticate the external user just fine without any issue. So, my question is how can I authenticate external users when using "Facebook Login For Business" or is it even possible to authenticate external users when using "Facebook Login For Business"?
Blank screen & console error on user authentication
Here's my code so far:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Messenger | Demo</title> <!-- Bootstrap CDN --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"> </script> </head> <body> <div class="row justify-content-center my-5 py-5"> <div class="col-md-6 text-center"> <div class="fb-login-button" data-width="" data-size="large" data-button-type="" data-layout="" data-auto-logout-link="false" data-use-continue-as="true" onlogin="redirectToMessenger"></div> </div> </div> <!-- Meta Scripts --> <script> function redirectToMessenger() { FB.login( function(response) { if (response.status !== 'connected' || !response.authResponse) { console.log('User cancelled login or did not fully authorize.'); return; } console.log('Welcome! Fetching your information.... '); FB.api('/me', { fields: 'name, email' }, function(response) { console.log(response); }); window.location = 'http://m.me/<id>'; }, { // scope: "public_profile,email", // return_scopes: true, // config_id: "<config-id>" } ); } window.fbAsyncInit = function() { FB.init({ appId: '<app-id>', cookie: true, xfbml: true, version: 'v19.0', }); }; </script> <script async defer crossorigin="anonymous" src="https://connect.facebook.net/en_US/sdk.js"></script> </body> </html> facebook embed login - You don't have any WhatsApp Business Accounts
I develop a page with login for Whatsapp API Cloud following those steps:
https://developers.facebook.com/docs/whatsapp/embedded-signup/pre-filled-data
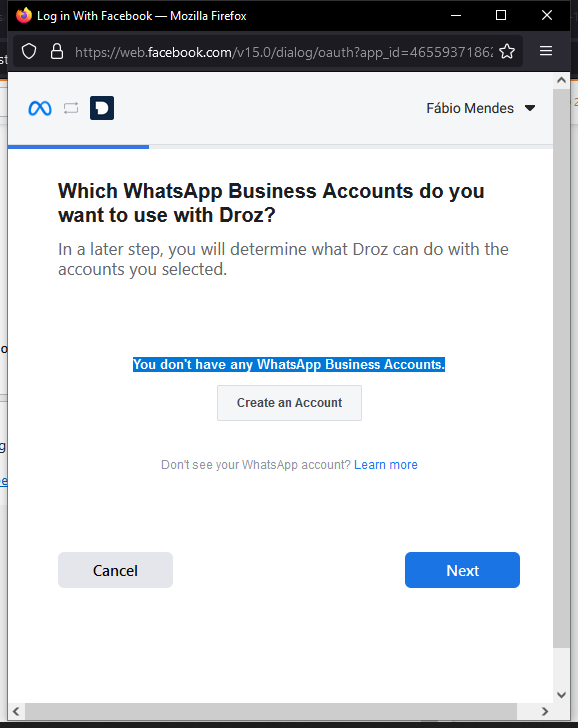
<script> window.fbAsyncInit = function () { FB.init({ appId: "XXXXXXX", cookie: true, // enable cookies autoLogAppEvents: true, xfbml: true, version: "v15.0", }); }; // Load the JavaScript SDK asynchronously (function (d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "https://connect.facebook.net/en_US/sdk.js"; fjs.parentNode.insertBefore(js, fjs); })(document, "script", "facebook-jssdk"); // Facebook Login with JavaScript SDK function launchWhatsAppSignup() { // Launch Facebook login FB.login( function (response) { if (response.authResponse) { const accessToken = response.authResponse.accessToken; console.log(accessToken); //Use this token to call the debug_token API and get the shared WABA's ID fetch( `https://graph.facebook.com/v15.0/debug_token?input_token=${accessToken}&access_token=EAARzkHctTewBABQoSZA3gDI36fFBO1ZCW1DV4uW3eUMZClzbZBB8wvmpFNhrShuZA2ej4oZAxxXD0md0vZAkr4NQ6ZBzOzNsK9QMjz0bz3xEzSKQ0BDQU9qD2DoZA3XwGDGyAyAssqgEkGM9iUSmj6CspwPUWwIVuByJdOxtKV4dSNG1Fm44hTWgQ` ) .then((response) => response.json()) .then((data) => console.log(data)); } else { console.log("User cancelled login or did not fully authorize."); } }, { scope: "business_management,whatsapp_business_management", extras: { feature: "whatsapp_embedded_signup", setup: { // ... // Prefilled data can go here }, }, } ); } </script> <script async crossorigin="anonymous" src="https://connect.facebook.net/en_US/sdk.js"></script> <button onclick="launchWhatsAppSignup()" style=" background-color: #1877f2; border: 0; border-radius: 4px; color: #fff; cursor: pointer; font-family: Helvetica, Arial, sans-serif; font-size: 16px; font-weight: bold; height: 40px; padding: 0 24px; " > Login with Facebook </button> But the problem is whatsapp shows in pop-up: You don't have any WhatsApp Business Accounts.
and tell me to create an WhatsApp Business Accounts, that i already have in my bussiness account linked with my whatsapp bussiness number.