Integrating "Facebook login for business" in web portal
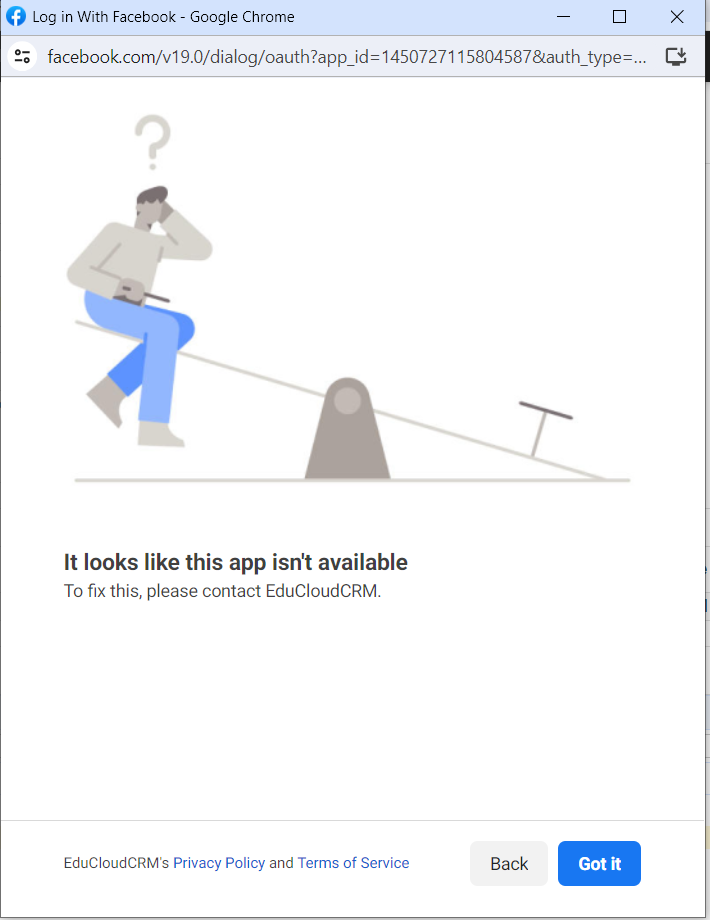
While Integrating the Facebook login for business I am facing "It looks like this app isen't available". I have followed all the steps mention in the META documentation. please click here to refer the images which I have followed.
<!DOCTYPE html> <html> <head> <title>Facebook Login JavaScript Example</title> <meta charset="UTF-8"> <script type="text/javascript" src="<c:url value='/facebooksdk/js/fbsdk.js'/>"></script> <script> window.fbAsyncInit = function() { FB.init({ appId : APPID, cookie : true, xfbml : true, version : APIVERSION, response_type: "code" }); checkLoginState(); }; (function(d, s, id){ var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) {return;} js = d.createElement(s); js.id = id; js.src = "https://connect.facebook.net/en_US/sdk.js"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk')); </script> </head> <body> <fb:login-button onlogin="checkLoginState();"> </fb:login-button> <div id="status"> </div> </body> </html> const APPID = "1450727115804587"; const APIVERSION = "v19.0"; const CONFIGID = "422168783777066"; function statusChangeCallback(response) { // Called with the results from FB.getLoginStatus(). console.log('statusChangeCallback'); console.log(response); // The current login status of the person. if (response.status === 'connected') { // Logged into your webpage and Facebook. testAPI(); } else { // Not logged into your webpage or we are unable to tell. document.getElementById('status').innerHTML = 'Please log ' + 'into this webpage.'; } } function checkLoginState() { // Called when a person is finished with the Login Button. FB.getLoginStatus(function (response) { // See the onlogin handler statusChangeCallback(response); }); } function testAPI() { console.log('Welcome! Fetching your information.... '); FB.api('/me', function (response) { console.log('Successful login for: ' + response.name); document.getElementById('status').innerHTML = 'Thanks for logging in, ' + response.name + '!'; }); } Step 1 : Create a new app Note : I have selected Other option
Select an App Type -> I have selected an second option Business App Type
Provide App Name & Business Profile and click on Create App
(3.1) Business App details - Business app is verified
App Details : - Display Name - EduCRM - App Domain : educloud.app - Privacy policy & Terms of service Url : https://zdp2.educloud.app/lms/tandc - Category : Education - Image Update : Yes
Add Product “facebook login for business”
Click Setup button of Facebook Login for Business
- Vali Oatuh Redirect url - https://zur1.educloud.app/webhooks/fblogincallback/
- Trun on Javascript SDK option Allowed Domains for the JavaScript SDK : https://zur1.educloud.app
Facebook Login for business get Advance permission Permission requested pages_show_list ads_management
leads_retrieval pages_read_engagement
pages_manage_metadata
pages_read_user_content pages_manage_ads
pages_manage_engagement public_profile
Configuration Quick Start steps: Select Web option : to get SDK code Make the App live :