Please see this minimum example
I have a static HTML page that looks like this
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>New User</title> </head> <body> <!-- Google Analytics Code --> <script>(function (i, s, o, g, r, a, m) { i["GoogleAnalyticsObject"] = r; (i[r] = i[r] || function () { (i[r].q = i[r].q || []).push(arguments); }), (i[r].l = 1 * new Date()); (a = s.createElement(o)), (m = s.getElementsByTagName(o)[0]); a.async = 1; a.src = g; m.parentNode.insertBefore(a, m); })( window, document, "script", "https://www.google-analytics.com/analytics.js", "ga" ); ga("create", "MY_UA", "auto"); ga("send", "pageview"); ga("send", { hitType: "event", eventCategory: "livechatNewUser", eventAction: "redirect", });</script> <!-- Global site tag (gtag.js) --> <script src="https://www.googletagmanager.com/gtag/js?id=MY_AdWords"></script> <script>window.dataLayer = window.dataLayer || []; function gtag() { dataLayer.push(arguments); } gtag("js", new Date()); gtag("config", "MY_AdWords"); gtag("event", "conversion", { send_to: "MY_AdWords/MY_Label", });</script> <script language="javascript">setTimeout(function () { document.location.href = "/dashboard"; }, 1000);</script> </body> </html>
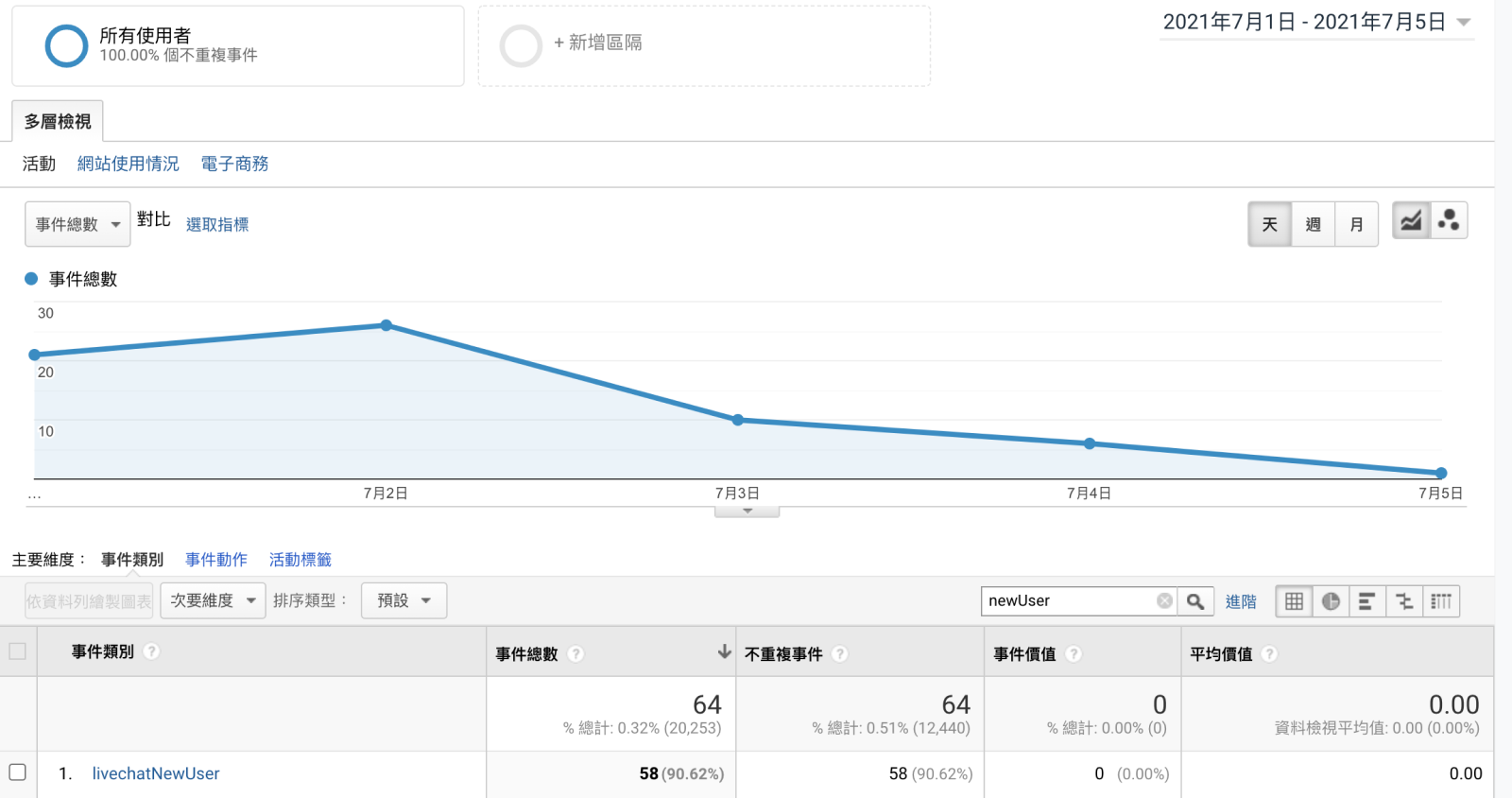
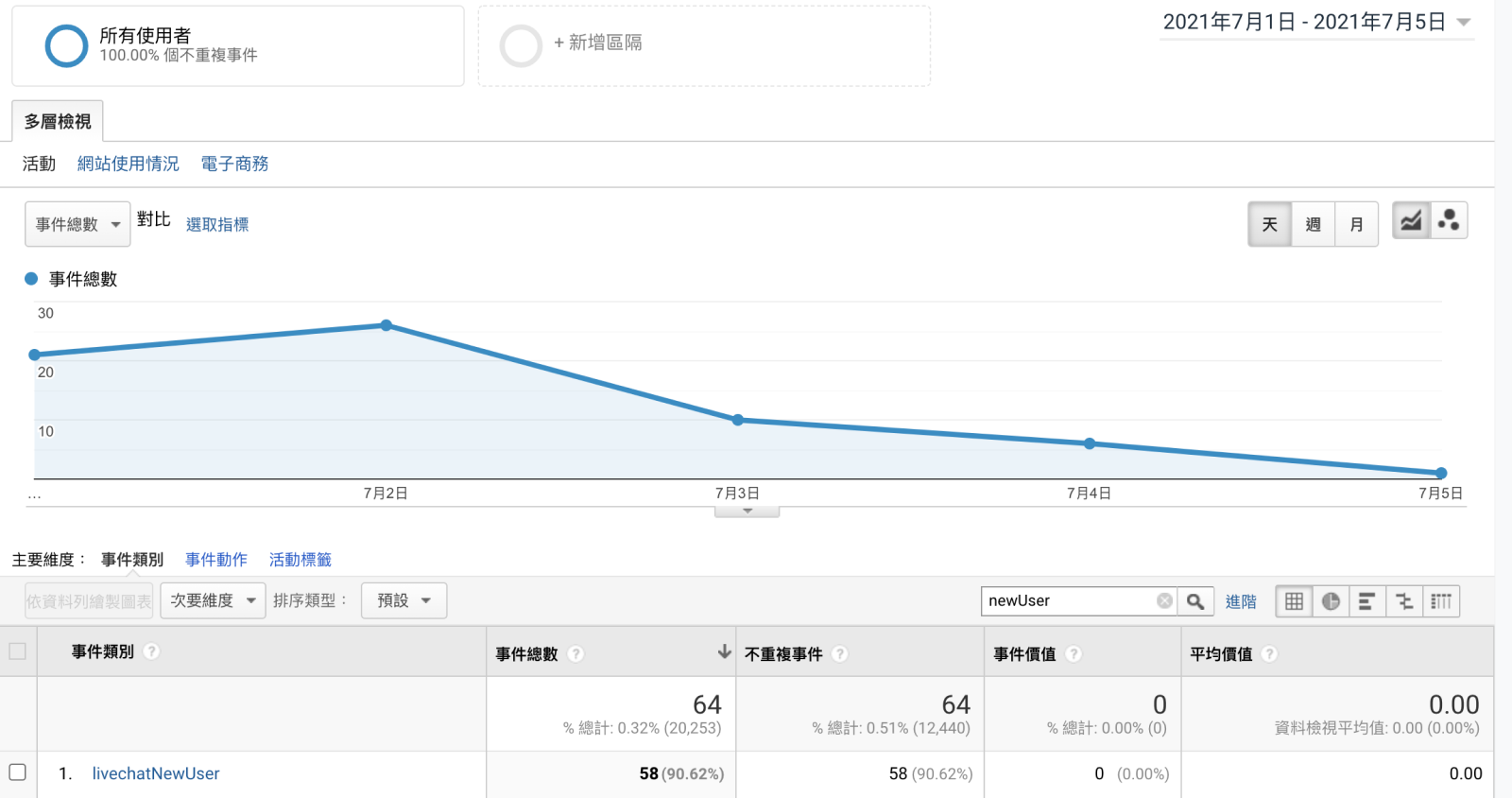
After 3 days, my ga backend is receiving some data

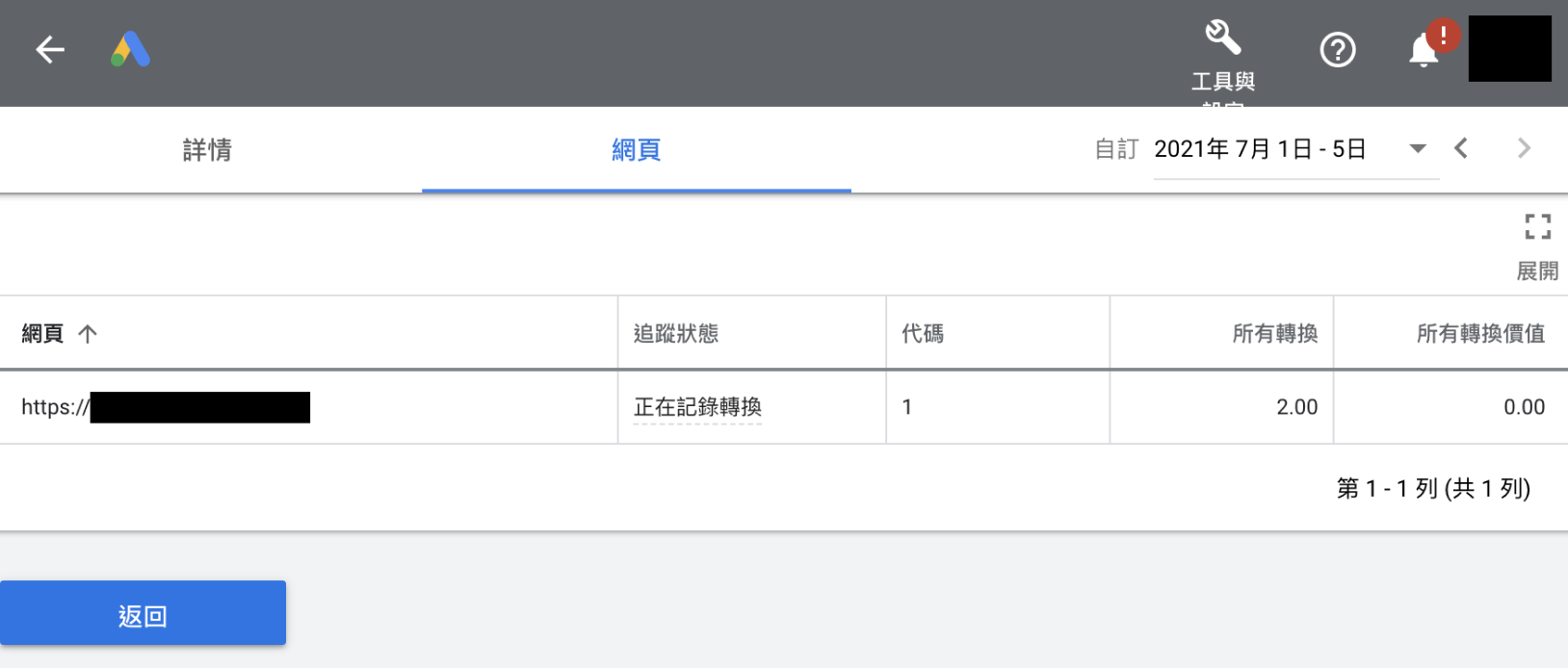
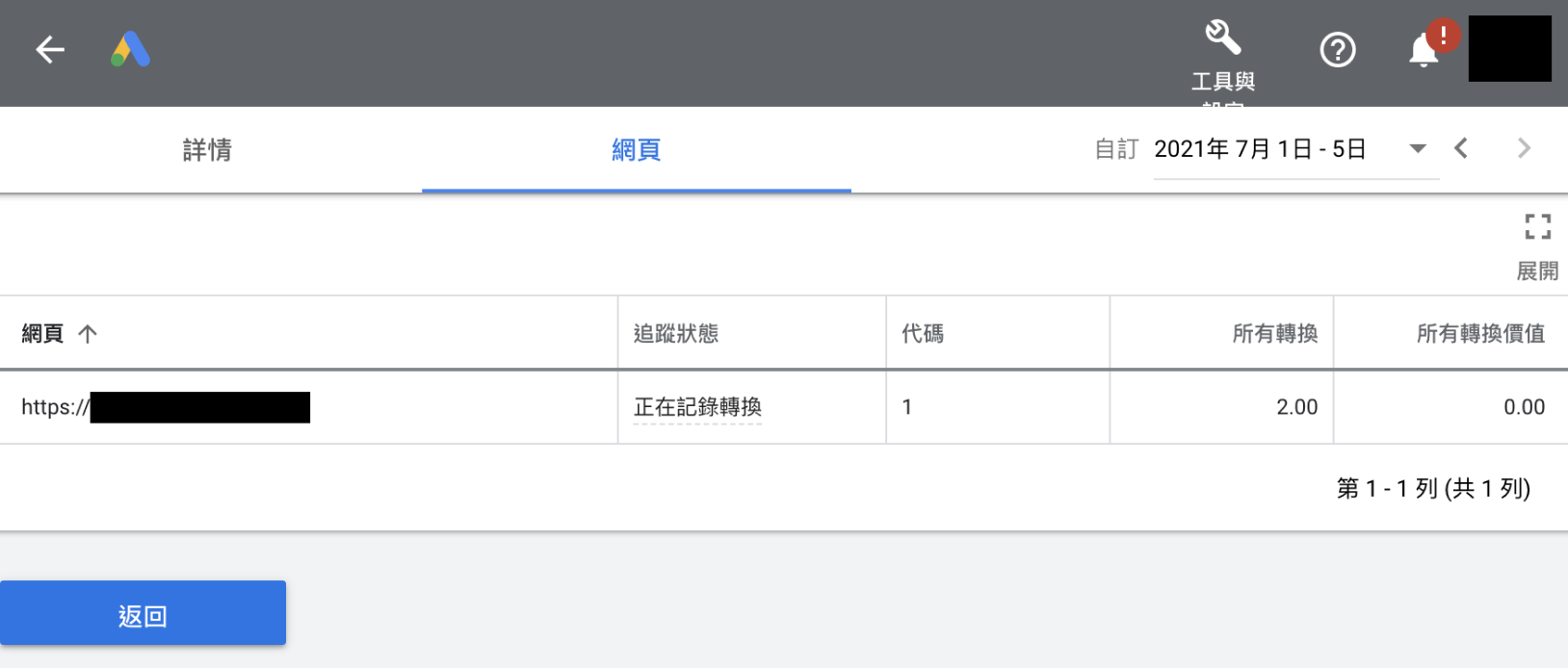
However, my ad words backend is not receiving any data

The date range is the same, Why is this happening?