Can't complete Data Use Checkup??
I completed the Data Use Checkup for my application and when I clicked submit I got an error as attached screenshot I don't know what should I do??
Tony-Marketing-API.cn is a vibrant community dedicated to Facebook, Meta,Google Ads api, app development, Instagram, and related technologies. It offers valuable bug solutions, troubleshooting cases, and problem-solving strategies shared by users. Stay updated with real-world solutions, development tips, and the latest trends in digital marketing and app development.
I completed the Data Use Checkup for my application and when I clicked submit I got an error as attached screenshot I don't know what should I do??
My current project involves creating a social media management app using Nest.js and Next.js. Passport Facebook has been set up on my server side and tested on the server side, and it works well. When I move to the client side and attempt to verify if the access token is saved on the database or not, i sent a request to the endpoint 'api/social-accounts/facebook', but Facebook seems to block it. This is the error message I received. : 'Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at https://www.facebook.com/v3.2/dialog/oauth?response_type=code&redirect_uri=http%3A%2F%2Flocalhost%3A8000%2Fapi%2Fsocial-accounts%2Ffacebook%2Fcallback&client_id=1169598374207494. (Reason: CORS request did not succeed). Status code: (null).' here is my controller :
@Controller('api/social-accounts') export class SocialAccountsController { constructor(private readonly socialAccountService: SocialAccountsService) {} @UseGuards(AuthGuard('facebook')) @Get('facebook') async getAccessToken() { console.log('arrived here. [get access token]'); } @Get('facebook/callback') @UseGuards(AuthGuard('facebook')) async facebookAuthCallback(@Req() req: any) { const { socialAccount, user } = req; const { accessToken, profile } = socialAccount; await this.socialAccountService.saveSocialAccountAccessToken( { access_token: accessToken, expires_in: null, social_user_id: profile?.id, }, user, ); return 'Your account has been connected.'; } } here is my facebook strategy :
import { Injectable } from '@nestjs/common'; import { ConfigService } from '@nestjs/config'; import { PassportStrategy } from '@nestjs/passport'; import { Strategy } from 'passport-facebook'; import { SocialAccountsService } from '../social-accounts.service'; @Injectable() export class FacebookStrategy extends PassportStrategy(Strategy, 'facebook') { constructor(private readonly config: ConfigService) { super({ clientID: config.get<string>('APP_ID'), clientSecret: config.get<string>('APP_SECRET'), callbackURL: 'http://localhost:8000/api/social-accounts/facebook/callback', profileFields: ['id'], }); } async validate( accessToken: string, _refreshToken: string, profile: any, done: any, ): Promise<any> { const socialAccount = { accessToken, social_user_id: profile.id }; console.log({ socialAccount }); done(null, socialAccount); } } I am try to connect the facebook account without using passport but still has seem issue. Adding a mechanism to authenticate to the app with a Facebook account is not something I want to do. I want the user to be able to add their Facebook account to the app to manage it.
Hi,
We'd like to increase the messaging limit for our WhatsApp account and we have started 11k+ conversations with unique customers in the last 7 days. We have waited for a 24 hour window too. However, we still didn't observe an increase in the limit.
Can someone please help us out with that as we have to go live soon?
Thanks, Thiagarajan
I have an issue where Facebook is not properly rendering link previews for URLs that contain Arabic characters in the image paths. For example, a link like https://example.com/wp-content/uploads/2023/11/رابط-الصورة-على-الويب-2024.jpg doesn't display the preview image, whereas links without Arabic characters, image here
such as https://example.com/wp-content/uploads/2023/11/link-web-of-img-2024.jpg , work fine.
This problem has recently arisen, as it was not an issue in the past. I looking for a solution that would make Facebook read the links with their Arabic characters encoded, without having to manually change or encode the URLs for the thousands of post articles on my website. Thanks.
I'm using official Facebbok API for getting ads with /ads_archive endpoint.
Example request:
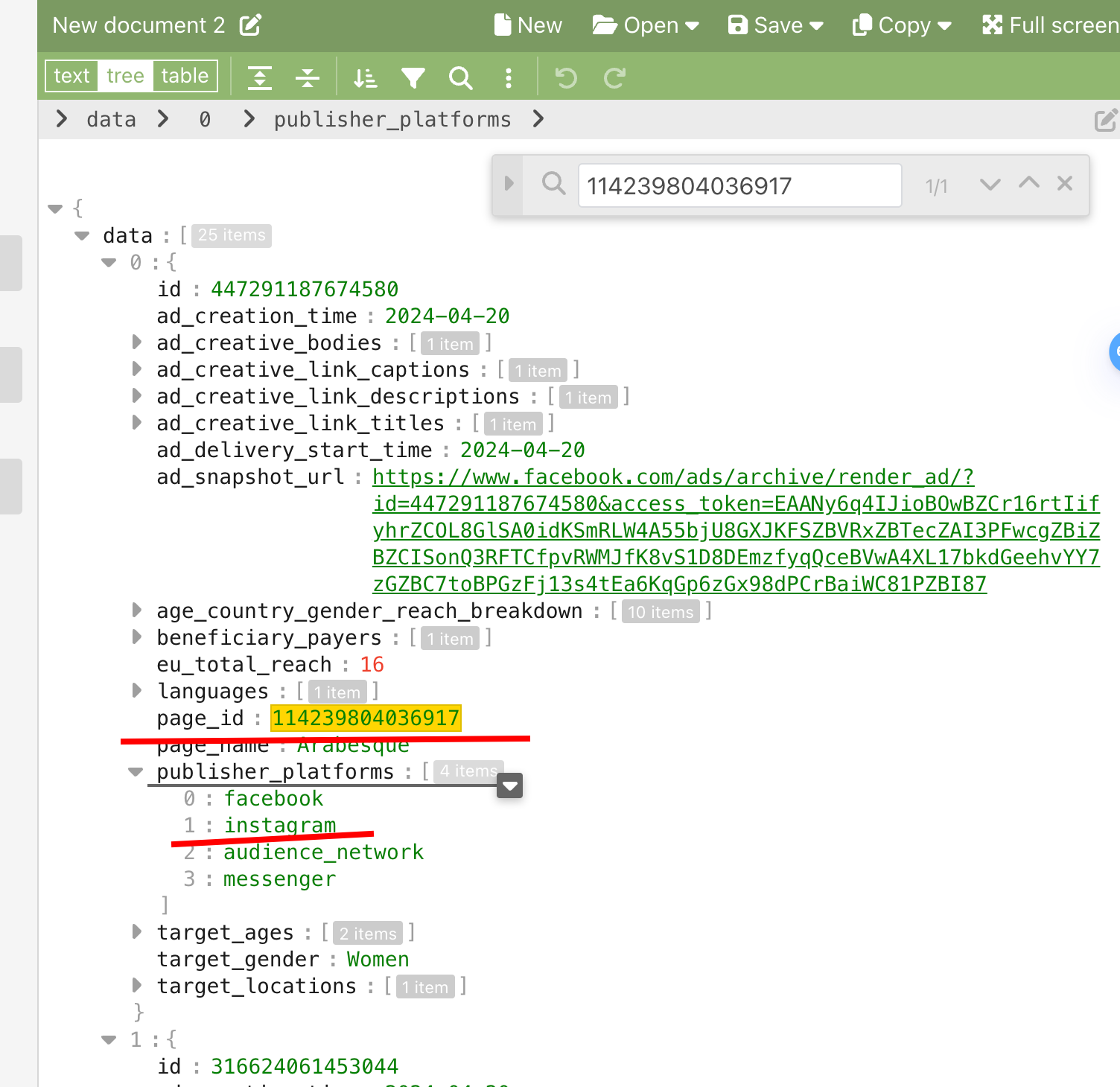
curl -G \ -d "search_terms='oil'" \ -d "ad_reached_countries=['US']" \ -d "fields=id,ad_creation_time,ad_creative_bodies,ad_creative_link_captions,ad_creative_link_descriptions,ad_creative_link_titles,ad_delivery_start_time,ad_delivery_stop_time,ad_snapshot_url,age_country_gender_reach_breakdown,beneficiary_payers,bylines,currency,delivery_by_region,demographic_distribution,estimated_audience_size,eu_total_reach,impressions,languages,page_id,page_name,publisher_platforms,spend,target_ages,target_gender,target_locations" \ -d "access_token={ACCESS_TOKEN}" \ "https://graph.facebook.com/v19.0/ads_archive" Response does include Facebook Page ID. It also includes publisher_platforms field containing Instagram or/and Facebook. But no Instagram ID or username. 
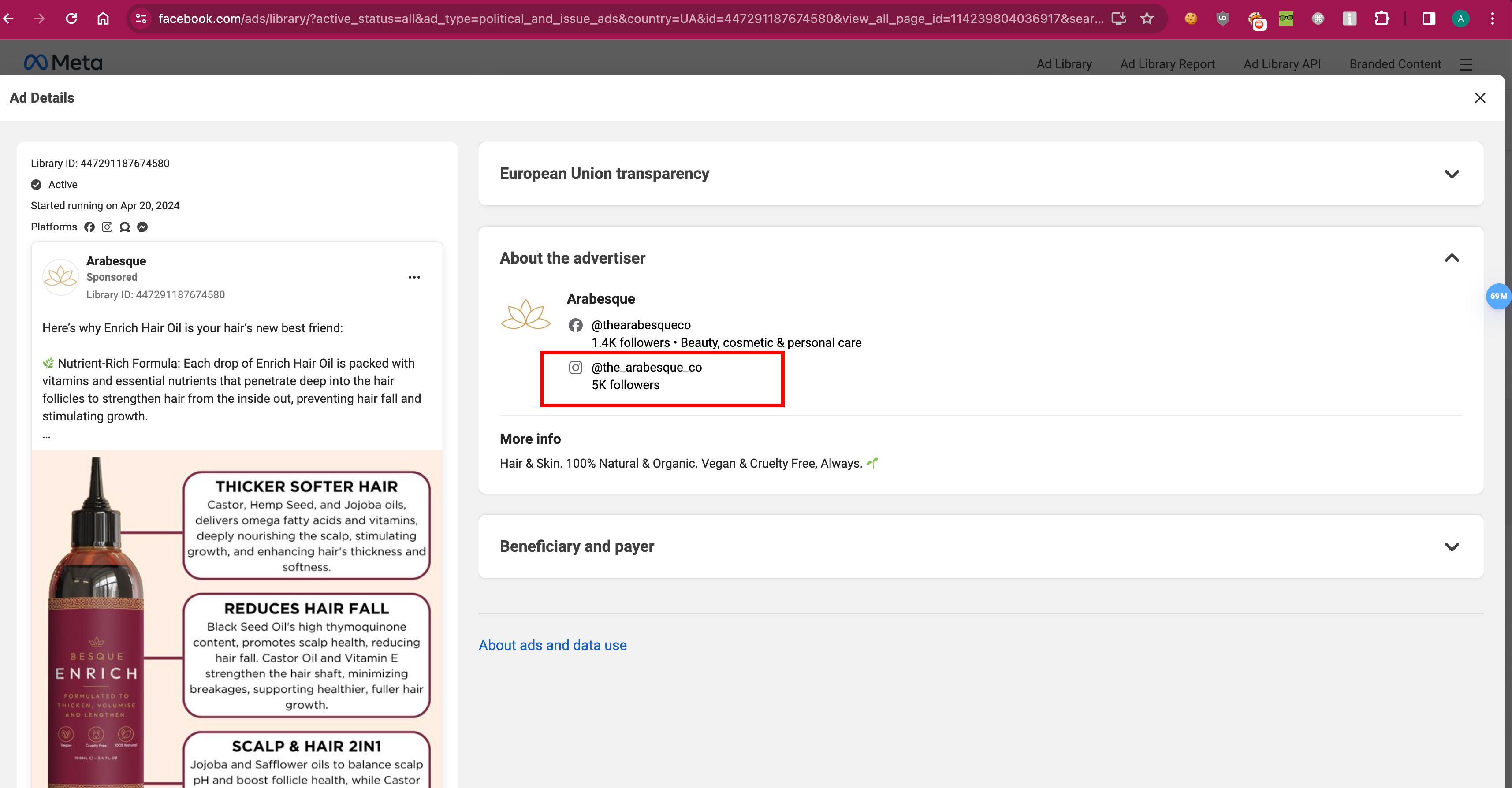
I find it weird, because web version of Ad Library (running under private API) shows that data. Example link 
How can I get Instagram username using Official Ad Library API?
I've already passed all fields from Archived Ad Schema to my request.
Scraping private API seems hard, because it seems sensitive to proxies.